 06:47 | 11/11/2020
06:47 | 11/11/2020
Kết thúc bài này chúng ta sẽ làm được layout như hình dưới đây. Chúng ta sẽ sử dụng thẻ div để vẽ layout này.
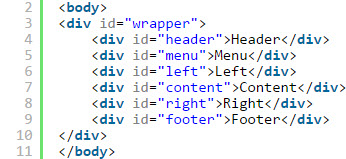
Để bắt đầu đi vào thực hành, đầu tiên chắc chắn bạn phải có phần mềm để viết code và trong bài này mình sẽ tiếp tục hướng dẫn các bạn trên công cụ Adobe Dreamweaver CS6. Bạn mở phần mềm lên new 1 trang web và viết trong phần body đoạn code HTML sau :
Nội dung đoạn code HTML trên :
Bạn nên xem qua bài này : Các vùng chọn selector thông dụng
Tiếp tục, sau khi đã code HTML chúng ta sẽ đi vào định dạng layout web bằng CSS. Đây là phần quan trọng quyết định tính thành công của layout bạn.
Trước cặp thẻ </head> bạn mở cặp <style></style> để chúng ta định dạng theo kiểu internal. Bạn cũng có thể định dạng theo kiểu inline hay external đều được.
Xem qua : Các cách viết CSS trong trang web
Bây giờ chúng ta bắt đầu thôi!
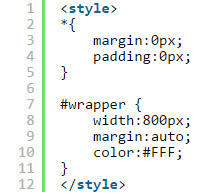
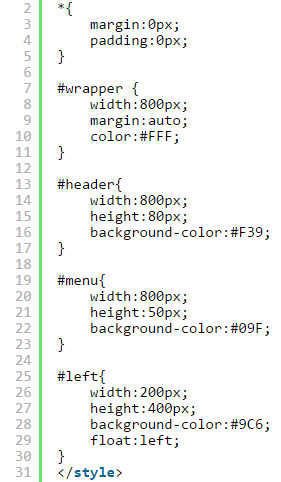
Bước 1 : Đưa các định dạng margin và padding về 0.
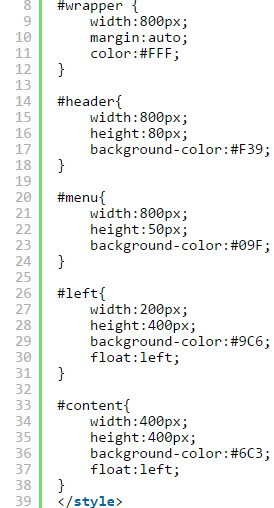
Bước 2 : Tiếp tục định dạng cho selector id=”wrapper” chứa toàn bộ nội dung trang web.
Trong đó :
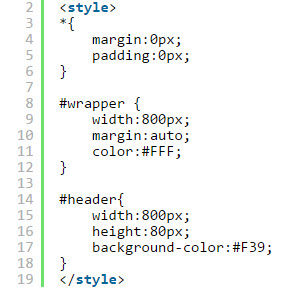
Bước 3 : Tiếp tục định dạng cho selector id=”header”.

Trong đó :
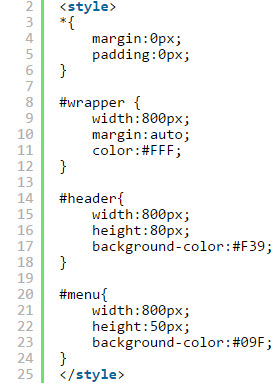
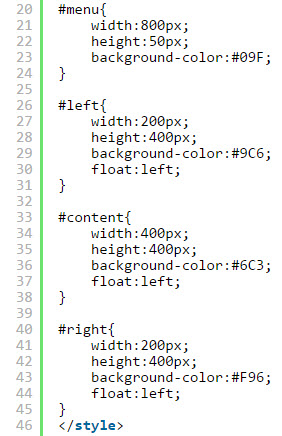
Bước 4 : Tiếp tục định dạng cho selector id=”menu”. Ý nghĩa các thuộc tính tương tự selector header
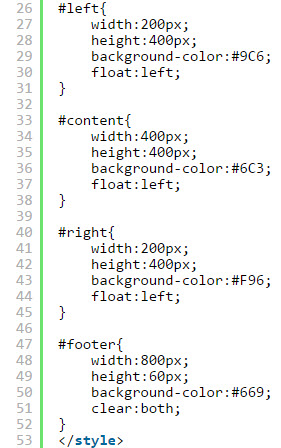
Bước 5 : Tiếp tục định dạng cho selector id=”left”. 
Trong đó : bạn chú ý thuộc tính float : left. Đây là thuộc tính rất quan trọng trong thiết kế layout web bằng css và chắc chắn phải có để dồn nội dung phần left qua trái trang web. Bạn cần nhớ thuộc tính này.
Bước 6 : Tiếp tục định dạng selector id=”content”.
Tương tự selector left. Khi định dạng selector content bạn cũng cần phải có thuộc tính float : left để dồn nội dung qua trái.
Bước 7 : Tiếp tục định dạng selector id=”right”.
Ở selector này bạn vẫn phải sử dụng thuộc tính float. Nhưng có thể float : left hoặc float : right đều được.
Bước 8 : Bước cuối cùng đó là định dạng selector id=”footer”.
Chú ý : Ở selector này có một thuộc tính đặc biệt và rất quan trọng là clear : both. Đây là thuộc tính bắt buộc phải có khi bạn sử dụng thuộc tính float phía trên. Nếu thiếu sẽ không thấy được footer trong layout của bạn.
Đến đây là bạn đã hoàn thành thiết kế layout web bằng CSS rồi. Bạn hãy chạy trang web lên và tận hưởng thành quả của mình.